It is important to keep a clear contrast between the background and the text to enhance readability. You might also want to change the font color for branding purposes. Whatever be the reason, we have put together a quick tutorial to help you tweak the font color in your WordPress Theme in a jiffy.
And if that doesn’t do it for you we have also put in a section covering plugins that may make it much easier for you if you don’t want to mess with the coding. As long as you back your site up you aren’t really going to cause any damage in the coding that you can’t fix. Contact us with any questions or issues you are having getting this done and we can do a quick video tutorial to help.
How To Change Font Color In WordPress Theme?
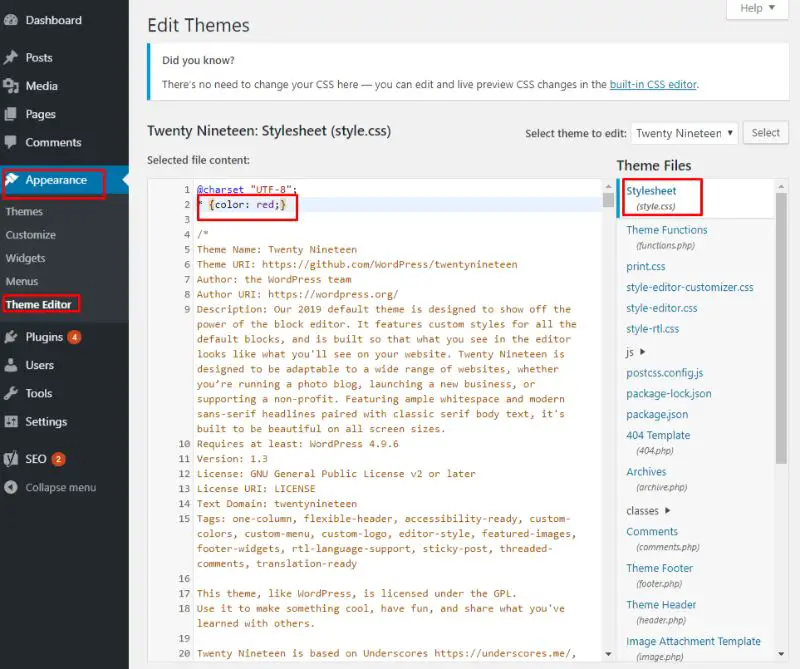
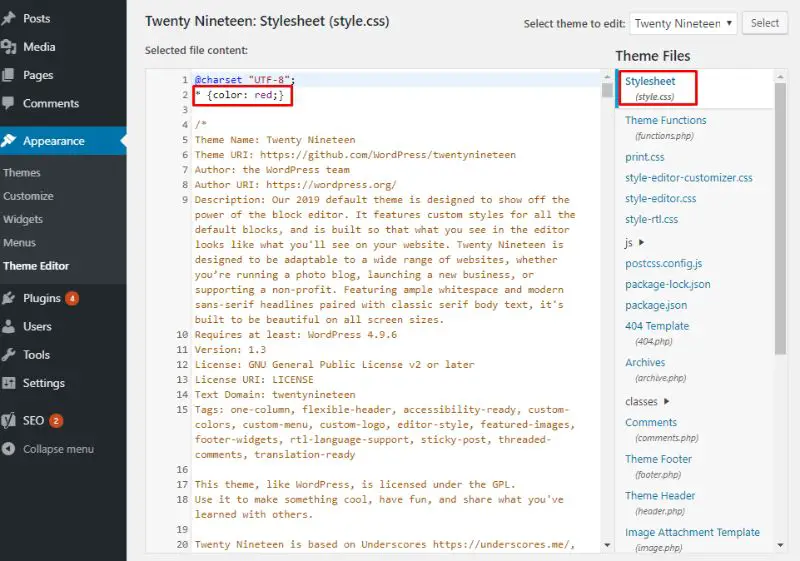
Head on over to your WordPress dashboard > Appearance > Theme Editor > Main Stylesheet. This area contains all the CSS used by the theme. At the top, enter this line of code:
*{color: red;}
Now click on the Update File button and all text on your site will be changed to red color. Of course, you can choose any other color as you please. The CSS code snippet also allows for Hex Color Code entries.

The above is a generalized method which will work for all WordPress themes. However, if you are using a premium Theme, then it is more likely that you will find a dedicated Theme Options Panel which will help you give you access to settings that will allow you to change font colors a lot more intuitively.
Nevertheless, if you are new to WordPress and your Theme doesn’t boast a dedicated Options Panel then we recommend you to follow our in-depth guide on the topic. It offers a more detailed step-by-step guide which is much more beginner friendly.
An In-Depth Guide On How To Change Font Color In WordPress Theme
Step 1:
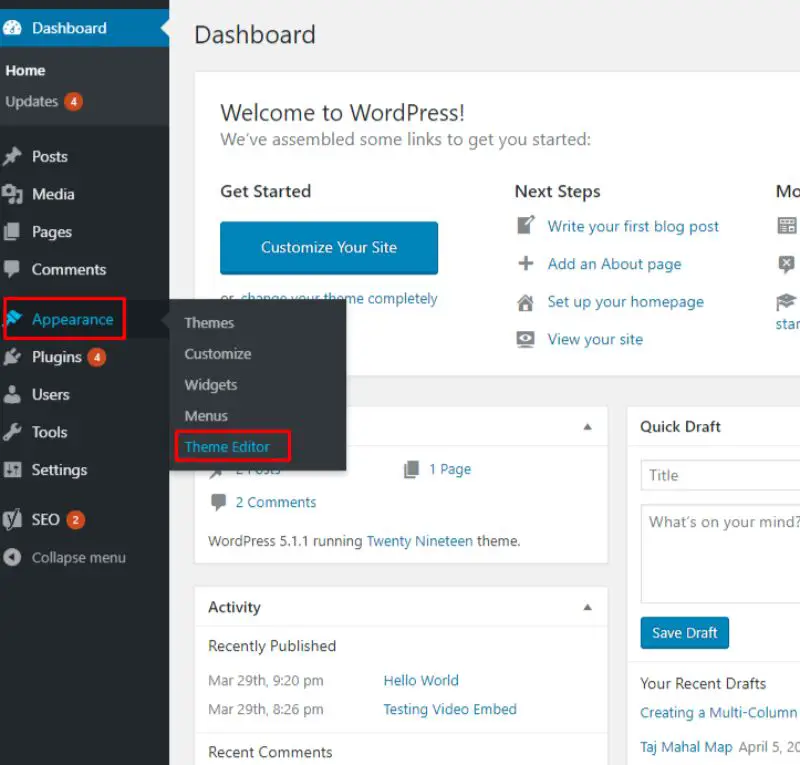
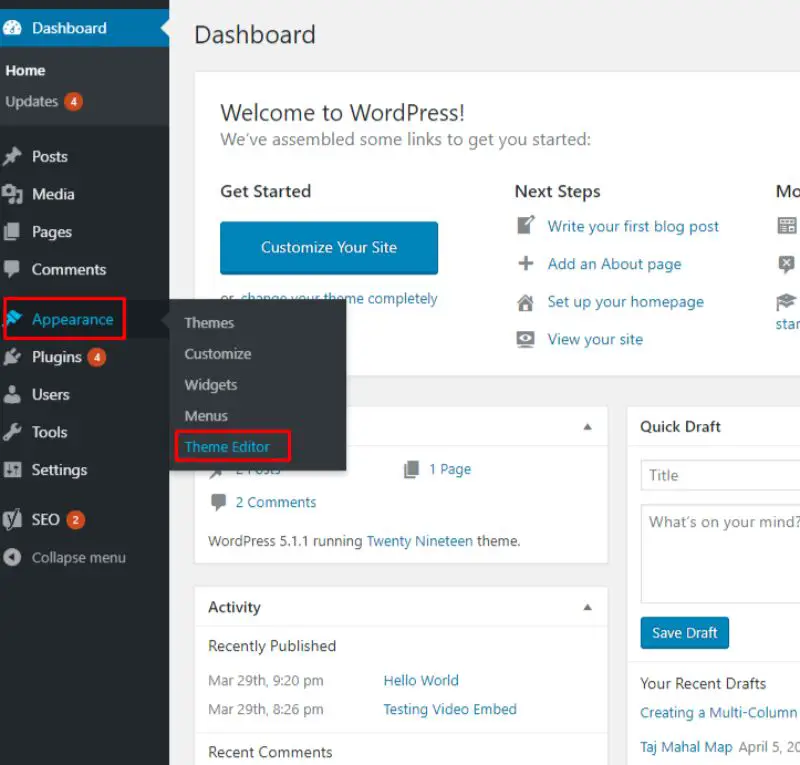
From your WordPress dashboard, use the left-hand side menu and head into Appearance > Theme Editor.

Step 2:
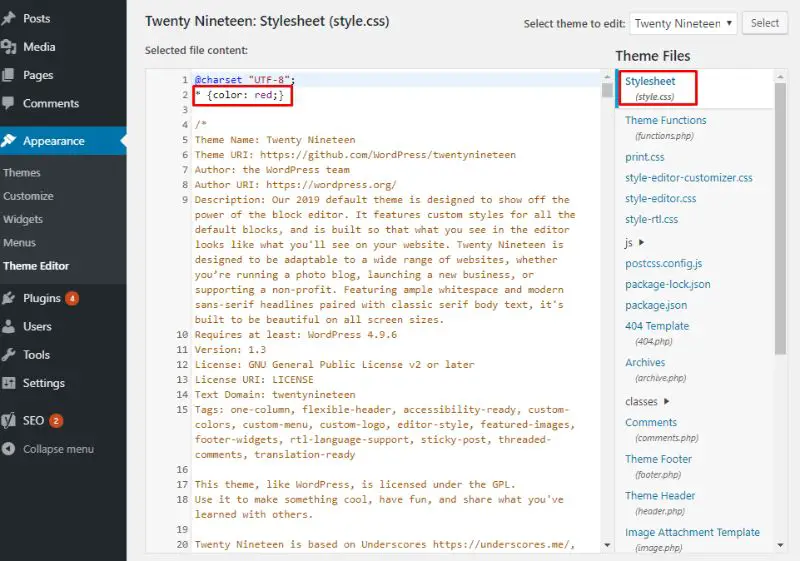
Now, navigate to the main Stylesheet file for the theme. It is most often the style.css file. Click on it, and you will see the main CSS code of your theme.
Step 3:
As shown in the image below, type in this line of code:
*{color: red;}

If you want a different color for your font, then you can always swap red or any color that you like. The code also supports Hex Color Code.
It is important to keep a clear contrast between the background and the text to enhance readability. You might also want to change the font color for branding purposes. Whatever be the reason, we have put together a quick tutorial to help you tweak the font color in your WordPress Theme in a jiffy.
How To Change Font Color In WordPress Theme?
Head on over to your WordPress dashboard > Appearance > Theme Editor > Main Stylesheet. This area contains all the CSS used by the theme. At the top, enter this line of code:
*{color: red;}
Now click on the Update File button and all text on your site will be changed to red color. Of course, you can choose any other color as you please. The CSS code snippet also allows for Hex Color Code entries.

The above is a generalized method which will work for all WordPress themes. However, if you are using a premium Theme, then it is more likely that you will find a dedicated Theme Options Panel which will help you give you access to settings that will allow you to change font colors a lot more intuitively.
Nevertheless, if you are new to WordPress and your Theme doesn’t boast a dedicated Options Panel then we recommend you to follow our in-depth guide on the topic. It offers a more detailed step-by-step guide which is much more beginner friendly.
An In-Depth Guide On How To Change Font Color In WordPress Theme
Step 1:
From your WordPress dashboard, use the left-hand side menu and head into Appearance > Theme Editor.

Step 2:
Now, navigate to the main Stylesheet file for the theme. It is most often the style.css file. Click on it, and you will see the main CSS code of your theme.
Step 3:
As shown in the image below, type in this line of code:
*{color: red;}

If you want a different color for your font, then you can always swap red or any color that you like. The code also supports Hex Color Code.
WordPress Theme Color Change Plugins
Now if you don’t like to mess with the coding that is okay here we have a short list of plugins that should do the trick. If every you have problems after you use the plugin just deactivate to see if that is what it is that is causing the issues.
A lot of times a plugin can cause a conflict with your website if that happens its okay just delete and try a different one.
1. Easy Google Fonts
This is a great lightweight plugin that allows you to easily get a font you will like from the big library of Google Fonts. Another thing that makes this plugin great is it will add in a Typography Tab in your customizer section of the theme you are using.
This way you can see a live preview before publishing it speeds things up and allows you to try a wide assortment before committing.
2. Type Kit Fonts For WordPress
Type Kit just happens to have one of the largest libraries of fonts so if you can’t find what you want here you may not be able to find it anywhere.
It is a little different then Easy Google Fonts in that Type Kit actually connects to your site then you just change the coding according in the plugin.
It is still relatively easy and comes with some great step by step instructions.
3. Simple Drop Cap
This is more for an accent style posting blog. So it just adds a drop cap to the first letter of a blog post. This works great for writers and copywriters that want to look a little more professional.
I just added this in there to show you a different perspective. The first two plugins were one for being easy and another for advanced this just shows other options to add your personal artistry to your website.
Related Questions
How Do I Change The Font Color In My Header In WordPress?
It’s similar to changing the regular font. Please do go to your customizer section. Go to Appearance => Customize and “Change Typography” or could have another name.
If there is nothing there go to your theme settings and look there. If not you will need to insert some Custom CSS or can use a plugin to insert this code as well.
/* Change colour of site title */ .site-title a { color: #ffffff; } /* Change colour of tagline */ .site-description { color: #ffffff; }
How Do I Add Color To Text In WordPress?
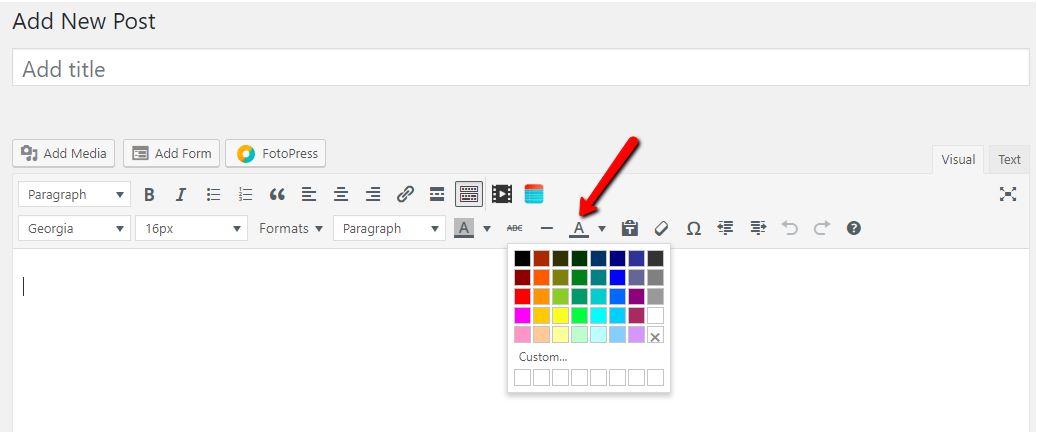
When you are writing post you may want to change your text color to make things stand out in a post. This is actually pretty easy.
You can simple highlight the text then go to the second “A” simple from your left and select the color you want to use there and that is it.
Make sure you check out our review on the fastest themes on the internet that will help both with rankings and user experience. Who wants to be one website that takes forever to load.

How To Change Font Color In WordPress Menu?
You have a couple options when you want to change the WordPress Menu font color. This can really make your site unique and can be a great option to grab your visitors attention. You can use a plugin or simple add some CSS code in.
If your theme doesn’t have a custom CSS option just go to your Appearance => Customize => should be a custom css option on the bottom. Just throw this code in there with the color number you would like:
#mainnav ul li a { color: #123456; }
You can also use a plugin like Fourteen Colors plugin (found at https://wordpress.org/plugins/fourteen-colors/) this will change it easily and they also have a wide assortment of other options. This could be your go to plugin for your entire site design.
Conclusion
So that is all there is to changing fonts on your WordPress website. There are many different options depending on what you may be comfortable doing. As always make sure your site is backed up before making any big changes.
This will help you fix anything that may happen. Plugins are usually the route to go for beginners. But be careful using too many plugins as it can slow down your site quite a bit and make the user experience quality terrible.
Feel free to experiment. If you have any issues contact us and let us know and we will be happy to do a video tutorial as well. Thank you for reading and good luck with your website.

Hello my name is Tab Winner. I have a degree in Information Technology with a concentration in Web Development. Which honestly doesn’t mean much in today’s world with the entourage of site builders at anyone’s disposal. I have been a full time Entrepreneur since May 2016. I haven’t looked back since.


