The great thing about WordPress is that you can integrate all sorts of external content to create a feature-rich website. The CMS even allows you to embed Google Maps in your site, to show located based information. And so, for this read, we have put up a quick and easy guide to help you embed Google Maps directly in your WordPress posts and pages.
How To Embed Google Maps In WordPress?
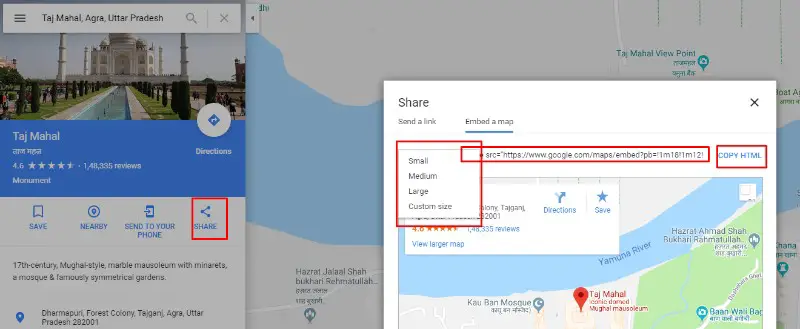
The first thing you have to do is go to Google Maps and search for the location map which you want to embed on your site. For this tutorial, we are sticking with Taj Mahal. Once you get the location for Taj Mahal on Google Maps, click on the Share > Embed a map > Copy HTML.
Now that you have the code, head on over to edit the post or page on your WordPress website where you wish to embed the map. Paste the code inside an HTML block and the interactive Google Maps will get embedded to your WordPress website.

Now, as you can see, there is a bit of jumping around and playing with code when it comes to embedding Google maps in WordPress. If you are new to the CMS and don’t have prior experience with websites and coding, we would encourage you to check out the in-depth step-by-step tutorial on the topic.
An In-Depth Guide On How To Embed Google Maps In WordPress
Here we will search for the Taj Mahal in Google Maps and embed it on your WordPress website. Of course, you can follow the exact same steps for any other location – even your business address.
Step 1:
First, head on over to Google Maps.
Step 2:

Search for the desired location in the search bar.
Step 3:

Now click on the Share button and a popup window will appear. Here you will get the option to Send a link or Embed a map. Click on Embed a map, and you will receive an iframe HTML code. To the left is a size menu which will let you choose the size of the embed map.
Now copy the code and go to your WordPress website.
Step 4:

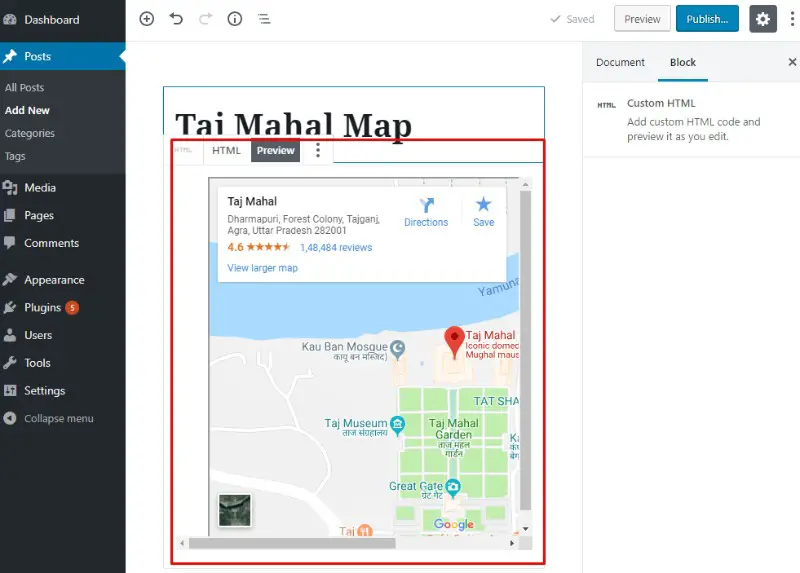
Now, from your WordPress Dashboard either create a new post/page or edit an existing post/page where you want to embed the Taj Mahal Google Map.
If you are using the Gutenberg editor, create a new HTML block and paste the Google Maps embedded code.
Alternatively, if you are on the classic editor, you will need to switch to the HTML tab in the editor and paste the embed code in the desired location.
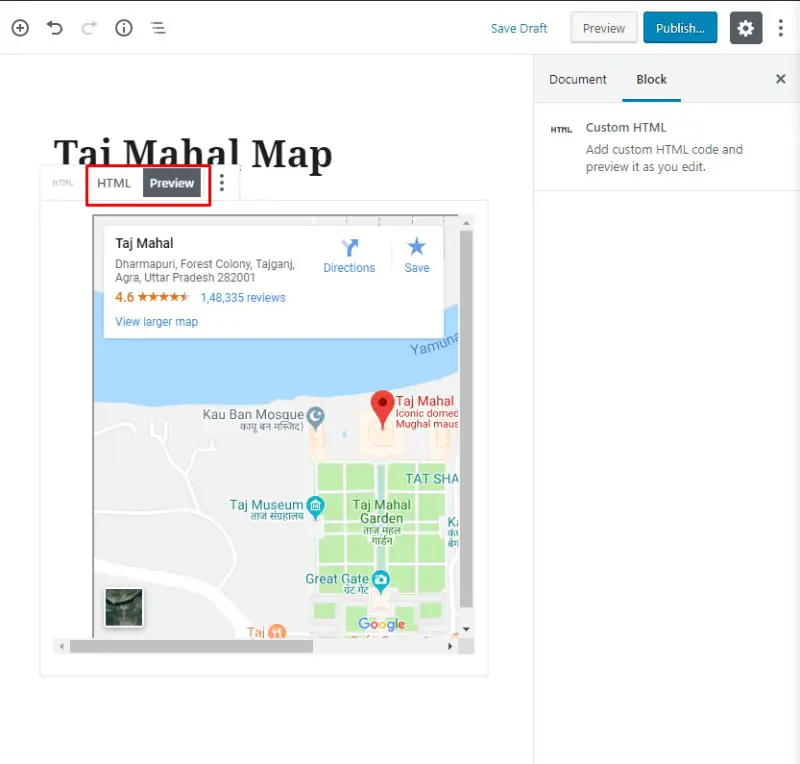
Step 5:

Click on Preview, and there you have it – the Taj Mahal Google Maps has been embedded into your WordPress website.
Whereas, if you are using the Classic Editor, revert back from the HTML tab to the Visual Tab and you should see that the Google Map of Taj Mahal seamlessly integrated into your website.
WordPress Google Map Plugins
Now You don’t need a plugin if you follow the above steps but maybe you want to do it a certain way or on different parts of different pages then a plugin might be your best route to take. You may want to customize your map as well plugins can help there as well.
- WP Google Maps – you can create markers, lines, and other shapes that add functionality to your map. All you have to do is create it within the plugin then you are just given a short code you can paste anywhere within a post (html/text section) or in a text widget.
- Google Maps Locator – This one is even more customized to where users can even submit data and pins. There is also a wide range of colors to choose from to match your theme.
- Simple Google Maps Shortcode (Free) – This is one of my favorites because I like simple things once you have a small short code you can paste it anywhere you want and you can manage the attributes of that map. Not too many other custom settings though so that is where this lacks.
Other Options For Display Google Maps On My Website
If you aren’t to tech savvy you can simply due a screen shot using like the snipping tool and just put that into a widget or the footer of your website. You can also just put directions from certain big highways on the opposite sides of your location this works well.
Just make sure you have your NAP in your footer as well for any local businesses. NAP is just your name, address and phone number. Everyone has google apps on their phones these days so as long as you have that on there your customers or potential customers shouldn’t have too much of a problem.
IT is nice to have some landmarks to go back like if there is a nearby lake or main city then that helps to let the customer know how close they are to you. The town we live in is very small so I have to say a main bigger city then people are like “Oh yeah I know where that is” or else they are clueless.
If you go with screenshot you can also mark that up using paint in windows or we use Jing which is also free. Then you can also add in your logo even if you want to. Even add to your business card.
Related Questions
How Do I Embed A Responsive Google Map In WordPress?
You can add a responsive Google map by going to google maps and selecting the share button and getting the embedded html code then pasting that to your website. The map will adapt on your cellphone just give it a quick test after publishing. You can also use a plugin like MapPress that is simple to use.
How Do I Add A Map To The Footer In WordPress?
Adding a map to your footer is no different then adding to your post or any other widget in WordPress. Simply go to your footer widget in your theme and past the shared code that you get from Google Maps into a Text widget. Save and publish it is as easy as that.
Conclusion
If you are operating any kind of a local business it is a must to get a google map on your website. It connects with your users and potential customers.
Whether you are delivering or having customers come to your location it is still for the better and helps with Google rankings. The cleanest way is just using the share option and embedding into a text widget or post.

Hello my name is Tab Winner. I have a degree in Information Technology with a concentration in Web Development. Which honestly doesn’t mean much in today’s world with the entourage of site builders at anyone’s disposal. I have been a full time Entrepreneur since May 2016. I haven’t looked back since.