According to Cisco, videos will make up to 82% of all internet traffic by 2022. Considering those statistics, it makes perfect sense to start including video-based content on your website. And so, for this read, we will be covering a quick guide to help you embed videos on your WordPress website.
How To Embed Video In WordPress?
By default, WordPress can automatically embed videos on your website. All you have to do is simply copy-paste the desired Video URL on the WordPress editor. Once done, the CMS will automatically fetch the video embed code and display the video in your content area.

However, do note that this functionality only works for popular and trusted video-hosting services like YouTube, Vimeo, and so on.
But what if you need to embed a video that is not from these services? And which video-hosting does the auto-embed functionality support?
To clear out all your queries, we recommend that you check out the detailed guide down below.
An In-Depth Guide To Embed Video In Your WordPress Website
To Embed Videos From Supported Video-Hosting Services:
As stated earlier, if the video is from a supported video hosting service then WordPress will automatically embed the video on your site.
All you have to do is copy the video URL and paste it on your WordPress content editor.

The corresponding video will display in the content area.

Here is the complete list of all supported video hosting services:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
To Embed Videos From Non-Supported Video Hosting Services
If you want to embed a video that is from a non-supported video hosting service, then you will need to first find the HTML embed code for the video.
It looks something like this: (For the sake of this guide, we will be using YouTube Video Embed Code)

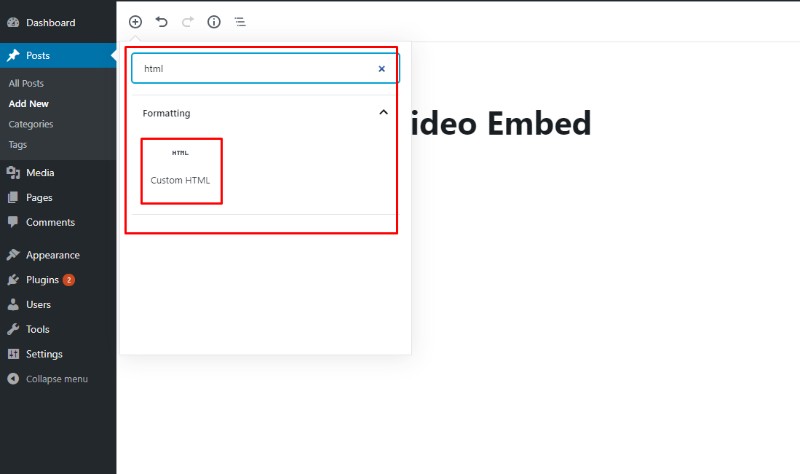
Once you copy the video embed code, you need to call the “custom HTML” block on your Gutenberg editor and paste the video embed code in the provided area.

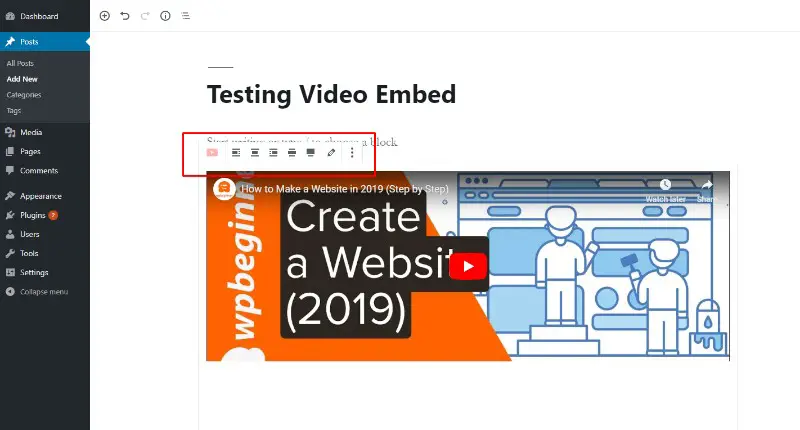
Now select “convert to block” option from the block settings. The corresponding video should appear on screen

You can even change its settings from the block toolbar. This includes adjusting video width, changing alignment, and so on.

To Embed Videos in WordPress Sidebar Widgets:
You can even embed a video in your WordPress Sidebar Widgets.
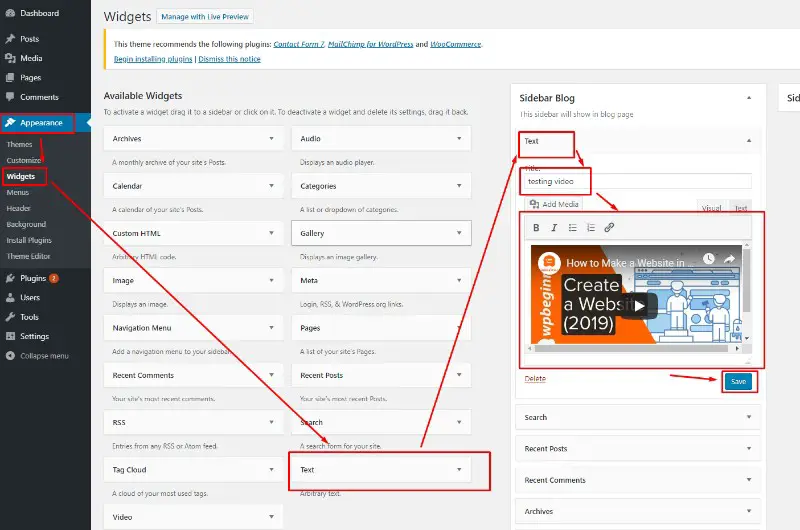
All you have to do is simply head on over to Appearance > Widgets page. From there select the Text widget and add it to the sidebar. Give the Text Widget a Title and then add the Video embed code in the content area of the widget.

WordPress will then fetch the embed code and display the video preview. If satisfied, hit the save button. Now you have a video on your WordPress sidebar.
WordPress YouTube Embed Plugins
- YouTube Embed Plus Freemium WordPress Plugin – This is a great plugin that comes with lots of features and has a great long standing reputation with over 250,000 downloads.
- Create 100% responsive YouTube channel displays and galleries easily
- Ability to add channel subscribe button
- If you go with pro version it supports lazy loading which mean will not slow down your site and user won’t notice a difference either.
- Essential Grid Plugin – If you are looking to put as much content in front of your users using a grid format this is definitely the best plugin out there. You can integrate with YouTube videos into a very stylish grid for any post or page
- Of course supports Youtube but also Vimeo, iFrames, images, posts, pages, galleries, even self hosted videos.
- Skin editor is amazing you can really make this unique and get very creative
- Mobile optimized
- Great support
- YouTube Showcase Plugin – this plugin works great for a 100% free option that allows galleries of videos. Great for online courses where you can show related videos up to 4 columns wide.
- Two different kinds of video galleries that include basic and video grid
- Can customize the ratio of the thumbnails as well
- Sidebar widget capability is amazing for featured videos for visitors to your website
- Can use with pagination for something like online courses
Why You Shouldn’t Upload Videos Directly To WordPress?
Videos, in general, are really heavy media files and tend to take up a lot of server resources. In case the self-hosted videos (uploaded videos) on your site start receiving a lot of traffic, it will put a lot of load on the server.
If your WordPress site is hosted on a shared server, then it can even cause your site to crash. In order to avoid such contingencies, it is always wise to upload your videos to a video hosting service like YouTube, and then embed it from there.
How To Upload Video To WordPress Without YouTube?
Again I cannot see a point for this in any instance. If you think it looks more professional get a professional Vimeo account then you can lock-down the content with many options like password protection.
You would upload just like any photo or pdf file. Go to Media tab on your control panel. Click add and select the video file it may be too big to upload if that is the case as I stated just go to you tube or Vimeo and upload to their server and thank us later.
Conclusion
With so many people going to video this is a must for all websites and blogs. Especially if you blog is competitive like in the Health and Fitness Niche you can really set yourself apart with the videos.
Although there are a lot of videos on YouTube you can rank ahead of them very easily by doing a little research. Between Google and YouTube once you get ranked you will have a lot of potential traffic coming in from the two biggest search sources in the world.

Hello my name is Tab Winner. I have a degree in Information Technology with a concentration in Web Development. Which honestly doesn’t mean much in today’s world with the entourage of site builders at anyone’s disposal. I have been a full time Entrepreneur since May 2016. I haven’t looked back since.